
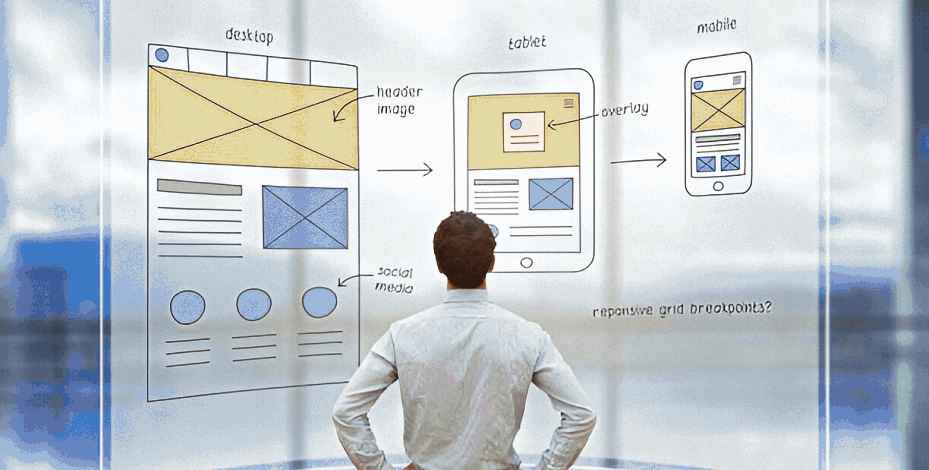
¿Qué es una página web responsiva?
Es el enfoque que sugiere que el diseño y el desarrollo deben responder al comportamiento y el entorno del usuario en función del tamaño de la pantalla, la plataforma y la orientación. La práctica consiste en una combinación de cuadrículas y diseños flexibles, imágenes y un uso inteligente de consultas de medios CSS. A medida que el usuario cambia de su computadora portátil a iPad, etc., la página debe cambiar automáticamente para adaptarse a la resolución, el tamaño de la imagen y las capacidades de scripting. En otras palabras, la página debe tener la tecnología para responder automáticamente a las preferencias del usuario. Esto eliminaría la necesidad de una fase de diseño y desarrollo diferente para cada nuevo dispositivo en el mercado.



